Announcements
Announcements in Userflow let you update users about new features, fixes, events, and more, all within the resource center. We track which users have seen each announcement and display a notification badge on the resource center launcher. You can also highlight important announcements with a popout coming out of the resource center for added visibility.
Table of contents
- How to use Announcements
- Publishing an announcement
- Add Announcements to the resource center
- User experience
- Alternative to Announcements
How to use Announcements
To implement announcements:
- Publish your announcements.
- Include the Announcements block in your resource center.
Publishing an announcement
- In the Userflow app, go to Announcements.
- Click Create announcement.
- Fill in the Title and Content.
- For lengthy content, enable Read-more button to split the content in 2 and display a “Read more” button.
-
Choose Notification level:
- Silent: For past announcements; doesn’t appear as unread or affect the unread counter.
- Badge: Displays a notification badge, i.e. an unread counter, on the resource center launcher, suitable for regular updates.
-
Boosted: More prominent announcement formats, suitable for high-impact messages. Within Boosted, you can choose:
- Pop-out: Slides or fades in from an edge or corner, drawing moderate attention.
- Modal: Appears center-screen, dimming the background. Best for critical actions or urgent messages.
- Toast: Brief notification that slides in from the side or bottom corner. Great for quick updates that don’t need user interaction.
- Set Announcement time for immediate or scheduled posting. If you enter a time in the future, the announcement won’t show for users until then.
- Use Only show announcement if to target specific users.
- You can Preview the announcement in the right-hand panel.
- Click Publish once ready.

Add Announcements to the resource center
- Navigate to Resource centers in the Userflow app.
- Select your resource center or create a new one.
- Add an Announcements block via Add block.
- Position the block as desired using drag’n’drop.
- Publish the updated resource center.
User experience
Users will see a notification badge with the count of unread announcements displayed on the resource center launcher.

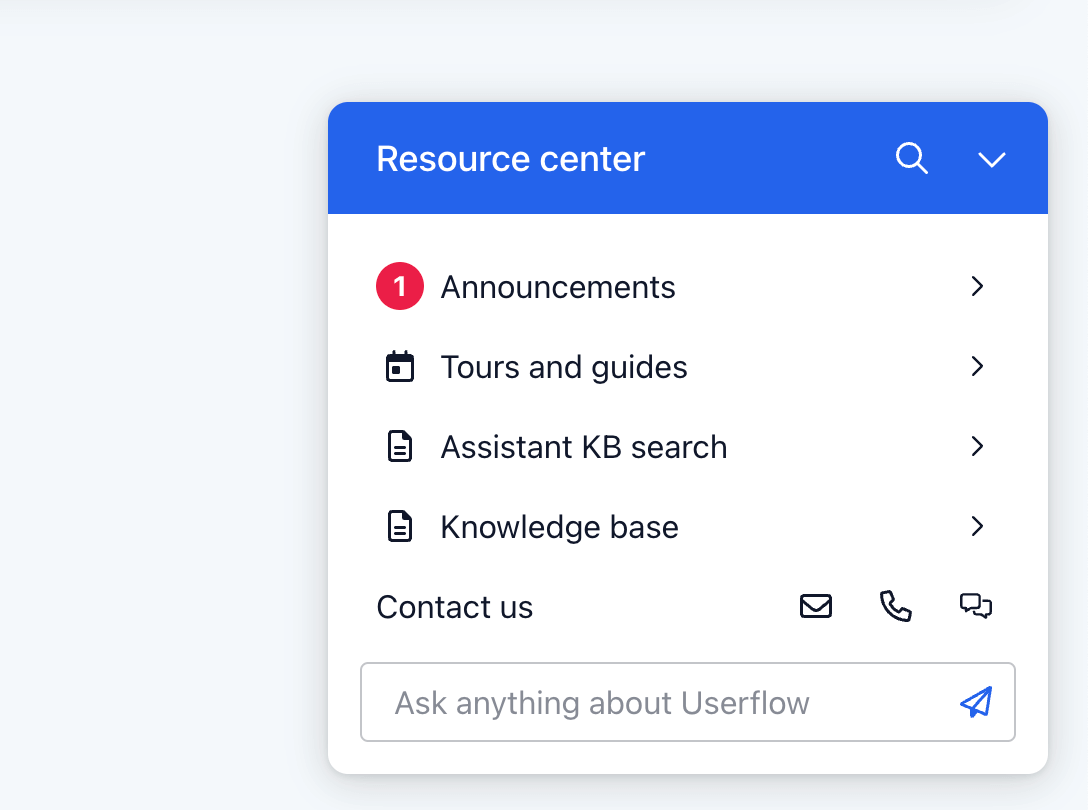
Inside the resource center, the Announcements block also displays this notification badge.

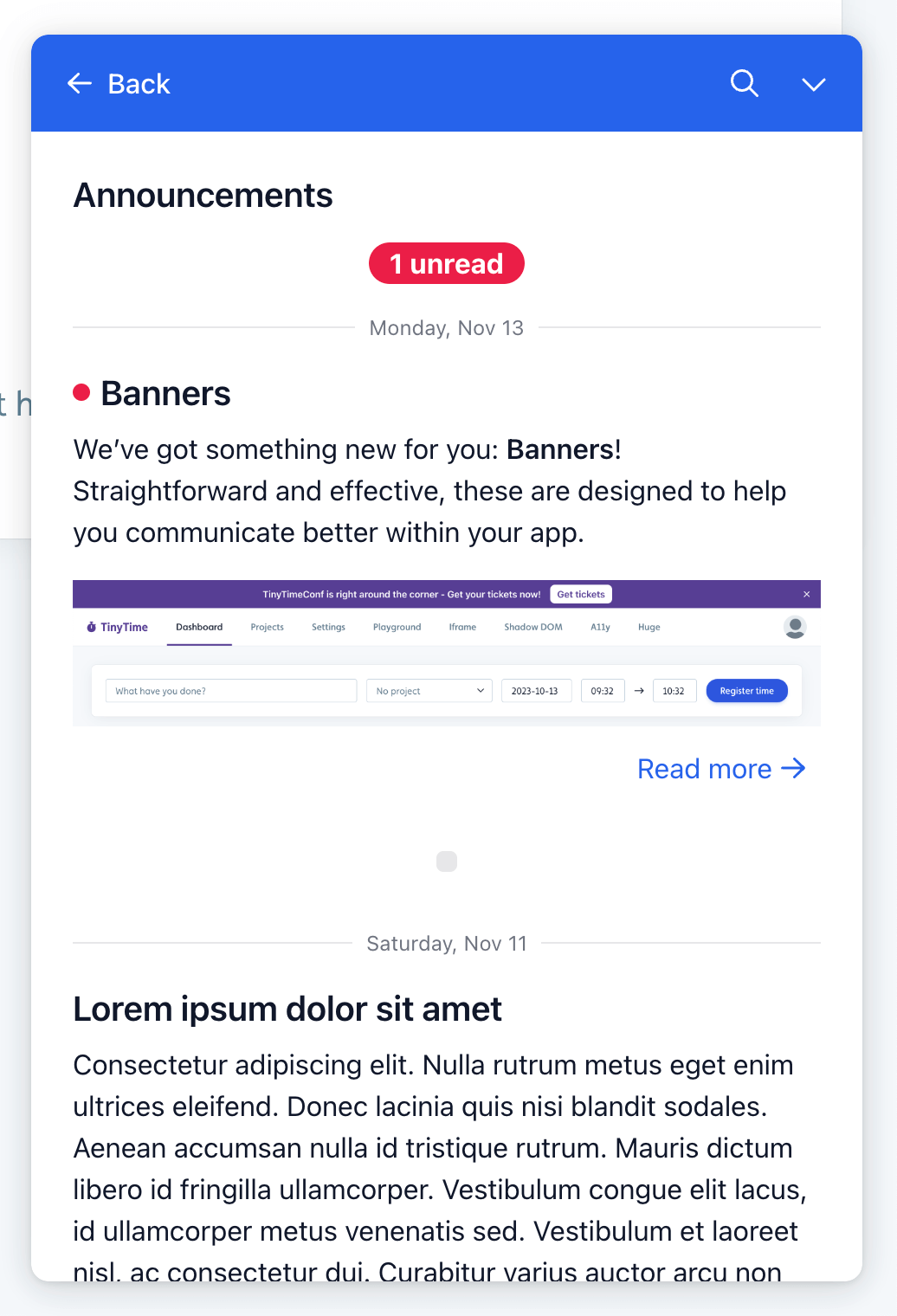
Clicking it reveals a list of announcements, with unread ones prioritized. Userflow marks announcements as seen when users scroll through them.

If an announcement is set to Popout, it appears as a speech bubble from the launcher.

If an announcement is set to Toast, a small notification slides in from the side or bottom corner of the screen. By default, it stays on-screen until the user dismisses it, but you can enable an auto-dismiss feature to make it disappear after a short time.

If an announcement is set to Modal, it displays in the center of the screen, ensuring the user’s full attention. The user must typically interact with or dismiss the modal before proceeding.

Alternative to Announcements
Instead of using the Announcements feature, you can also make announcements either with a 1-step flow or a launcher. See examples of each below.
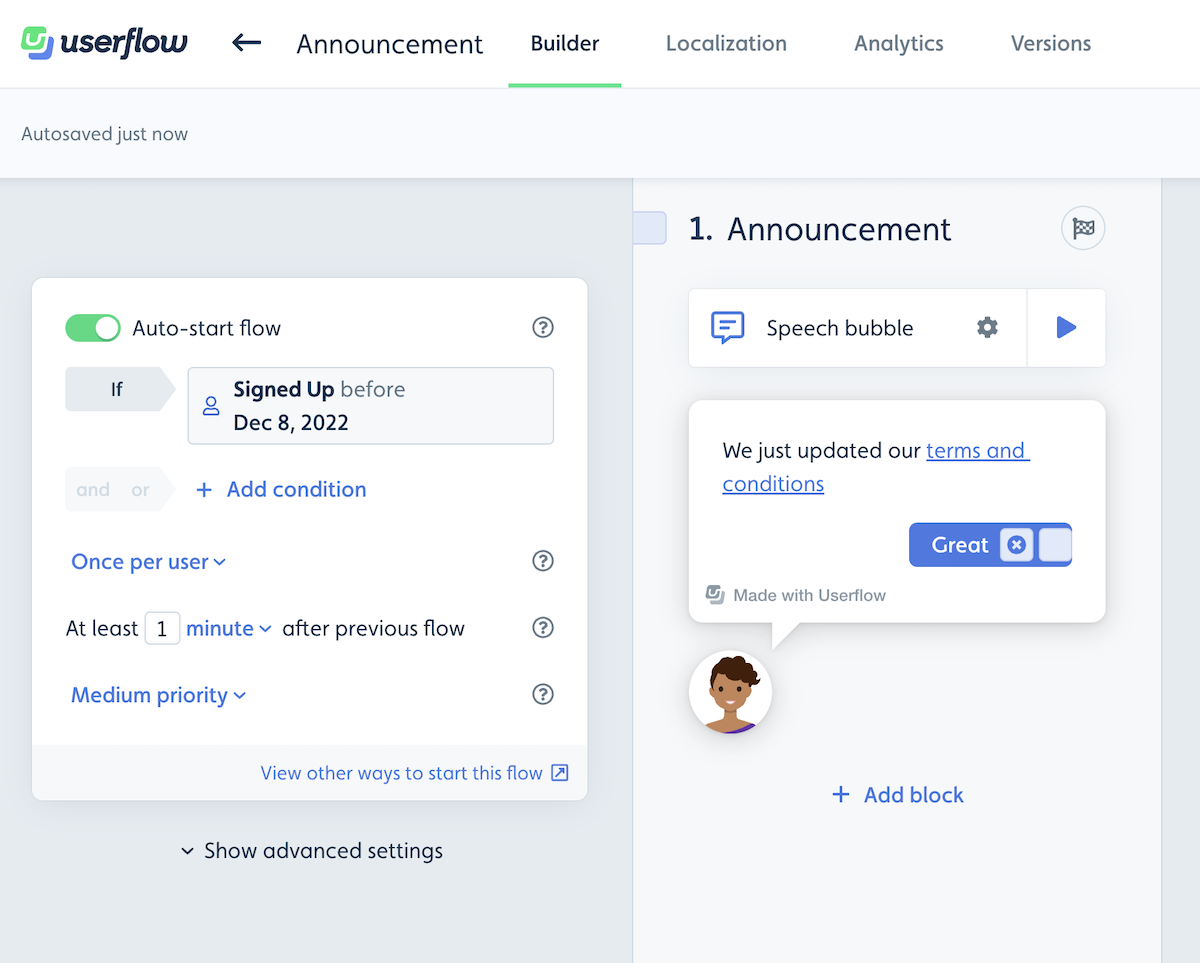
Alternative: Flow
Create a 1-step flow with the announcement and add the follow auto-start rules
-
Signed up/First seen before
<announcement date>to avoid the announcement shows up for users who sign up after this date. - Add x min after any flow to avoid the announcement starts right after another flow.
You can of course add any additional auto-start conditions to further target the announcement to the right users.

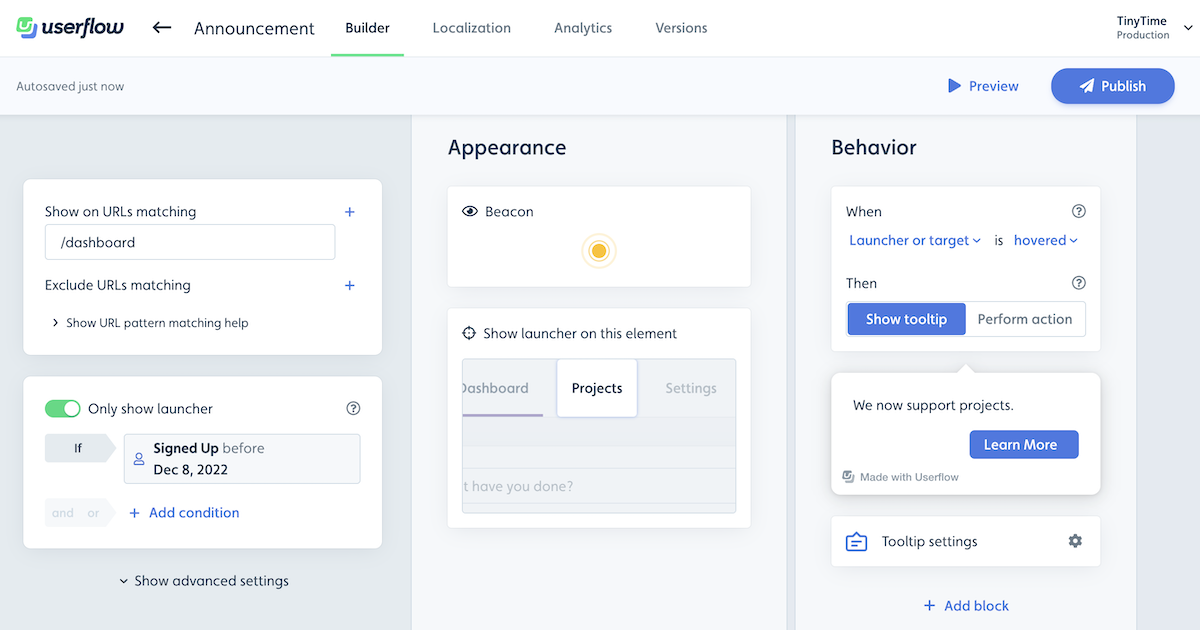
Alternative: Launcher
Create a launcher on a specified page with a beacon, button or icon, and attach it to an element. Make sure to add a Only show Launcher if Signed up/First seen before <announcement date> to avoid that the launcher shows for users who signs up after this date. Feel free to add any other conditions you need to further target the announcement.