This is an update that I've been extra excited about! 🤩
Besides all pages having gotten a design facelift, the update mainly focuses on the ergonomics of the flow builder: A more intuitive layout, keyboard navigation for fast edits, copy/paste blocks (even between flows!), and full undo/redo support.
Since I started using Superhuman (a keyboard-focused email client), it's been eye-opening how much better user interfaces can be when most interactions can be done solely via the keyboard.
Here's a video walkthrough of how to get the most out of the flow builder:
Let's get into details about what's new.
Flow builder layout
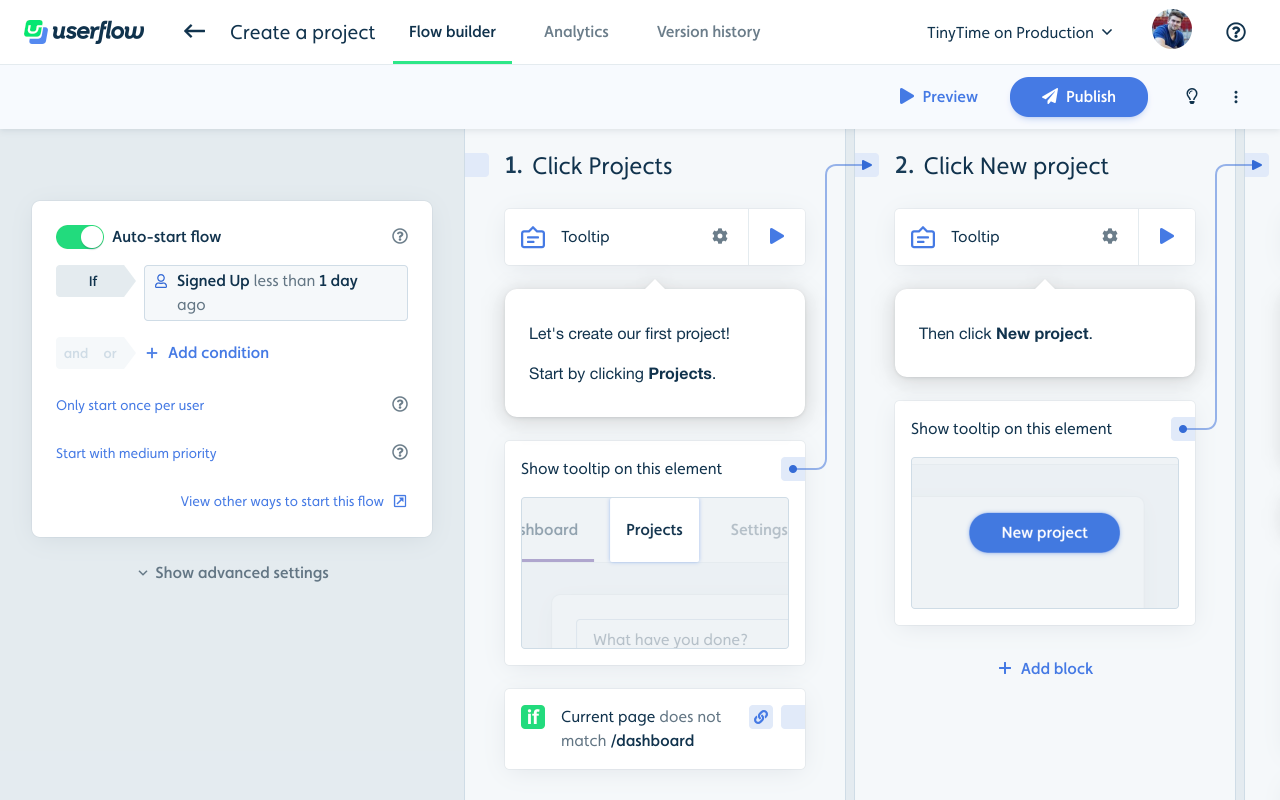
We've shuffled a few things around to make them easier to find, and for things to look more consistent.

The old Flow settings button (with its associated side panel) has been removed. Instead, all the settings, such as Auto-start flow, are displayed in the first column in the builder canvas.
All steps now have a block at the top to access the step settings panel.
Tooltip settings has been split out into its own block, which is still below the content.
The top save button is gone. Just rely on auto-save.
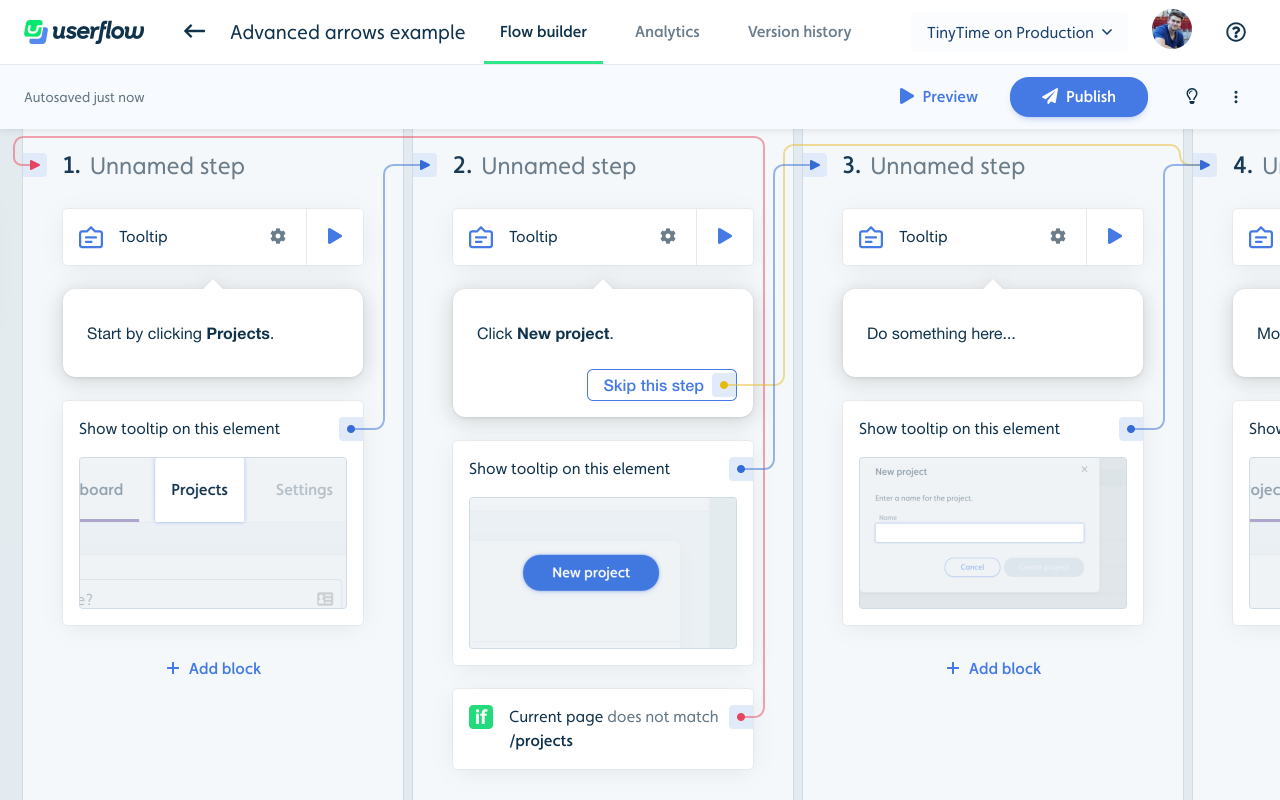
In complex flows with multiple links from a step, or with links going back / skipping steps, the look of the arrows has been improved:

Notice how arrows pointing back to an earlier step are red, arrows skipping 1 or more steps are yellow, and that the different arrows don't overlap.
For reference, this is what the same flow looked like before. It's impossible to tell where those lines go:

Keyboard navigation
When a block is focused, you can move to neighboring blocks by using your keyboard's arrow keys. It works in all directions.
Press Enter to enter a block, which e.g. opens and focuses the side panel.
Press Escape to close the side panel again and move focus back to the block on the canvas.
Press Delete to delete the selected block. This works on all block types: Whole steps, buttons, triggers, conditions etc.
Press L when a button, trigger or tooltip is selected to enter link mode. Then use arrow keys to move to the step you want to link to. Finally, press Enter to link.
Press A when focus is within a step to open the Add block menu. Use arrow keys and Enter to select the kind of block to insert.
Press P to start previewing the flow in your own app.
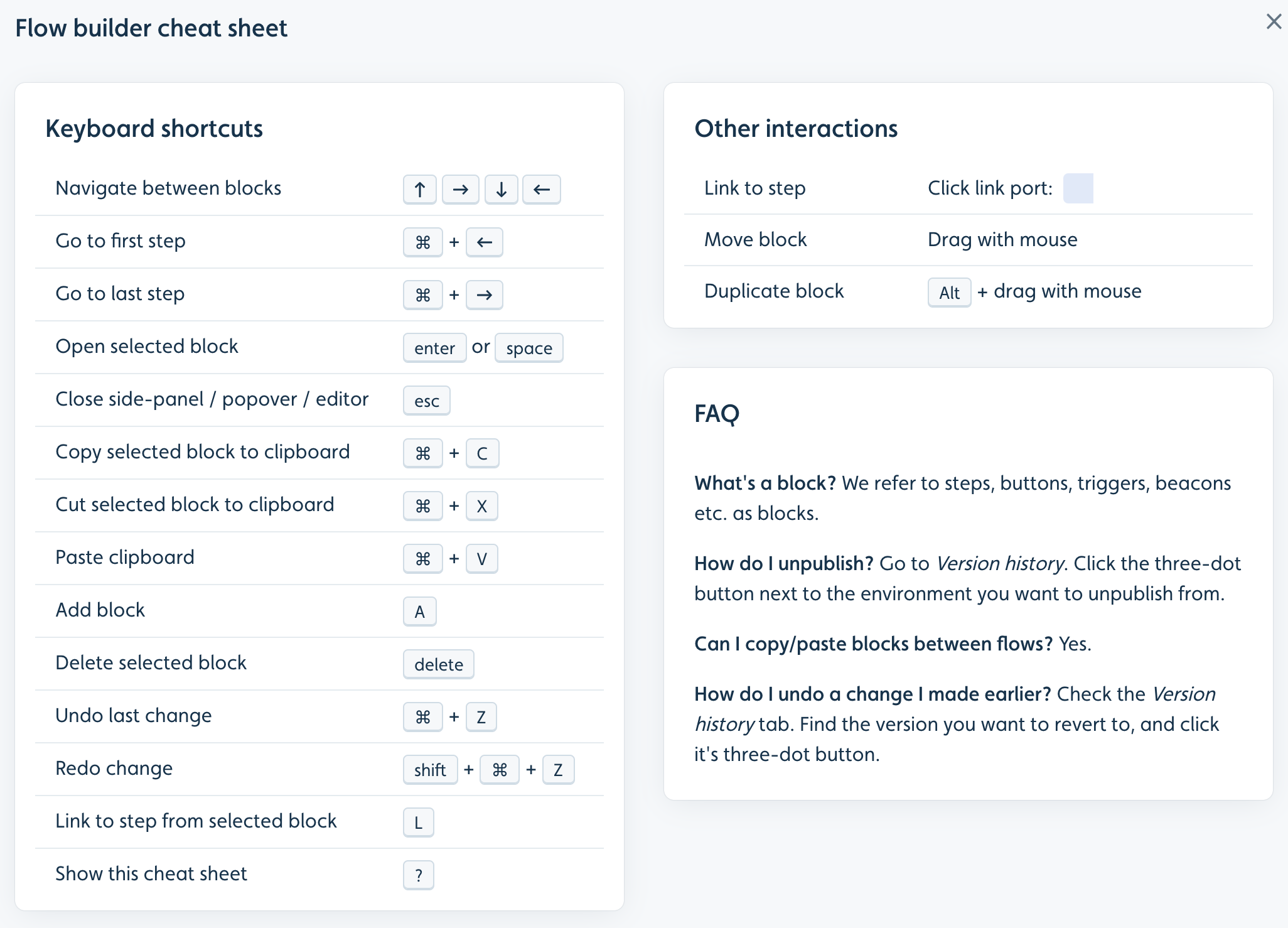
Press ? to show the Flow builder cheat sheet (or click the light bulb icon the top bar):

At this point, you can do everything in the flow builder using only your keyboard, except for previewing and selecting elements.
If you have more ideas for shortcuts, we're all ears!
Copy/paste
A top-requested feature was the ability to copy content. Both within the same flow, but also across flows. This is now dead-simple!
Simply focus the block you want to copy and press Cmd + C (Ctrl + C on Windows). Then move focus to where you want to paste the block and press Cmd + V (Ctrl + V on Windows).
It works seamlessly for all blocks: Whole steps, buttons, triggers, conditions etc.
Another new option is to use drag and drop while holding down Alt on your keyboard. Without Alt, when you drop the block, it'll be moved to where you dragged it to. Once you press Alt, the cursor will change, and when you drop the block, it'll be duplicated instead.
Undo/redo
Another top-requested feature was undo/redo support.
This now works as you'd expect across all changes made in the flow builder.
Simply press Cmd + Z (Ctrl + Z on Windows) to undo the last change, or Shift + Cmd + Z (Ctrl + Shift + Z on Windows) to redo a change.
I hope you'll enjoy these new improvements! We always love your feedback, so make sure to drop a note in the live-chat.
CONTENTS























