You can now customize the look'n'feel of your flows with Themes.
The new Theme designer can be found under Settings -> Themes:

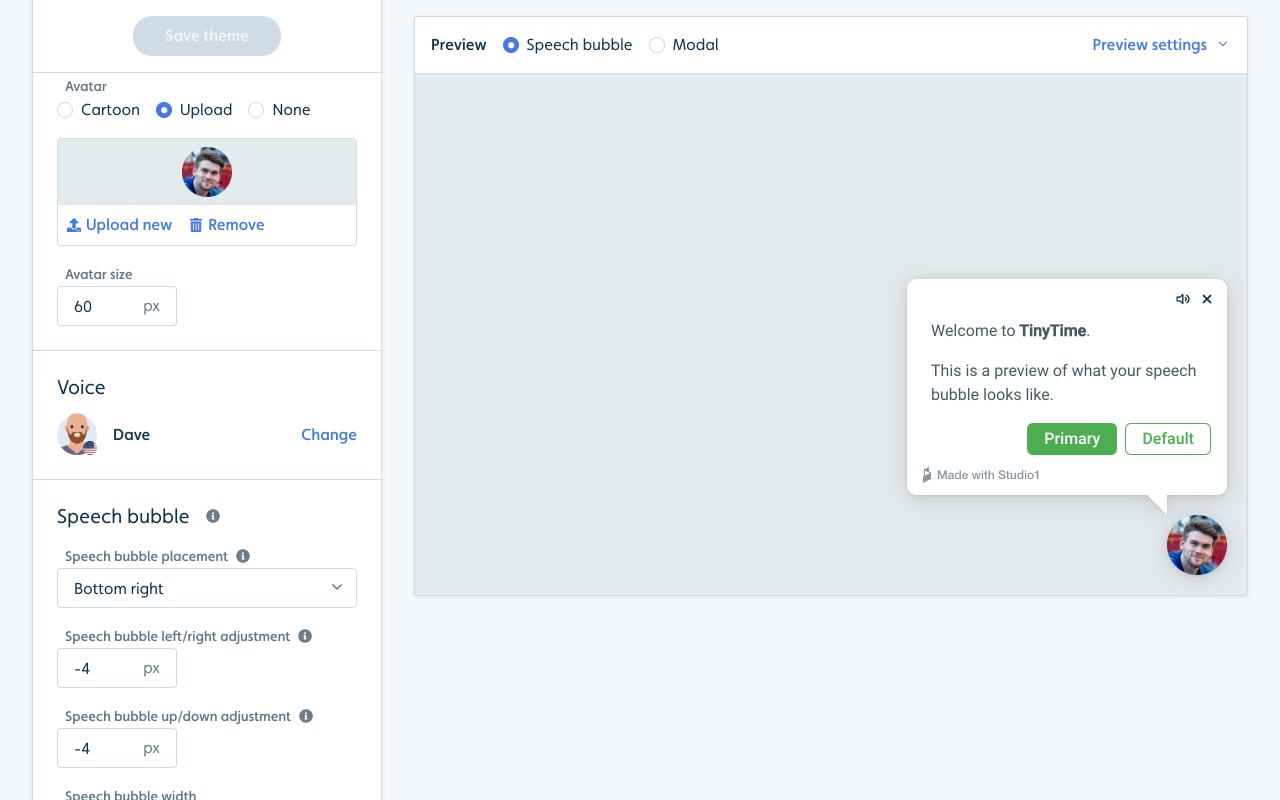
This theme has a custom avatar, which is slightly larger than the default size. The speech bubble is placed on the bottom right and is a little wider than the default. It uses the Roboto font and a Material Design color scheme.
There's a standard theme, which you can duplicate to make your own customizations.
You can mark a theme as your default theme using the three-dot menu on the Theme designer page. This will make all new flows use this theme by default.
You can change the theme for a flow under the three-dot menu, then click Settings.
You can also choose a different theme for individual steps by clicking the step's avatar and checking "Use a different theme for this step". This way you could, for example, place the speech bubble in a different corner for just a few steps.
Avatar and voice, which was previously possible to edit per flow, have been moved under themes. This should make it easier to manage.
Let us know if there are any aspects of your flows that you miss customization options for.























