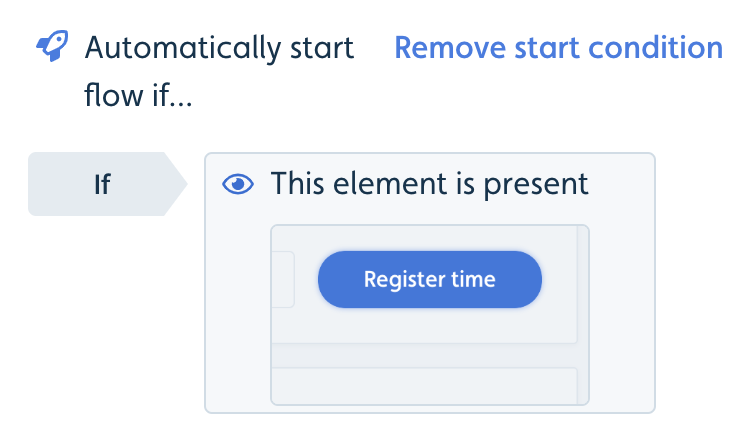
Userflow can now automatically start flows based on content in the user's browser. This is highly useful, for example, if you want a flow to appear when a specific button appears in your app.
Until now, you could only auto-start flows based on user attributes, events or the URL of the current page. Now you can use all of the browser-side conditions, such as "Element is/is not present", "Input value is..." and "User fills in input".
Simply go to Flow settings in the Flow Builder, click Add start condition, and then pick any of the new condition types in the drop down menu.