We've added a few improvements that help make your tooltip backdrops look even better!
Customize the backdrop highlight
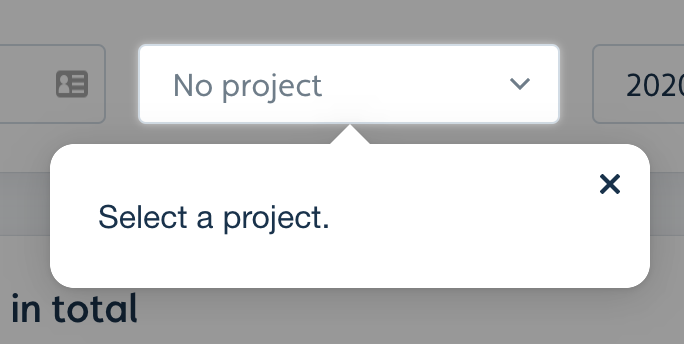
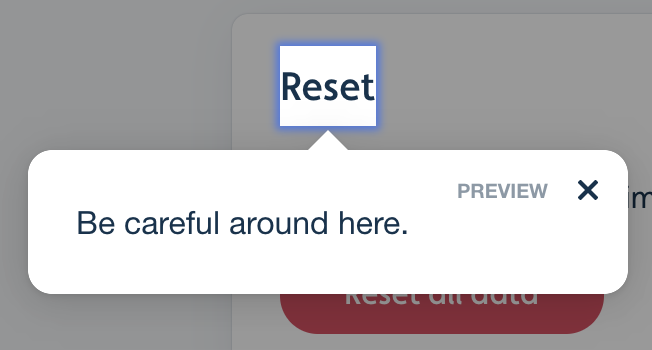
By default, there's a subtle white shadow around the tooltip target. Notice the area around the Project dropdown here:

You can now customize this highlight effect in the theme editor:

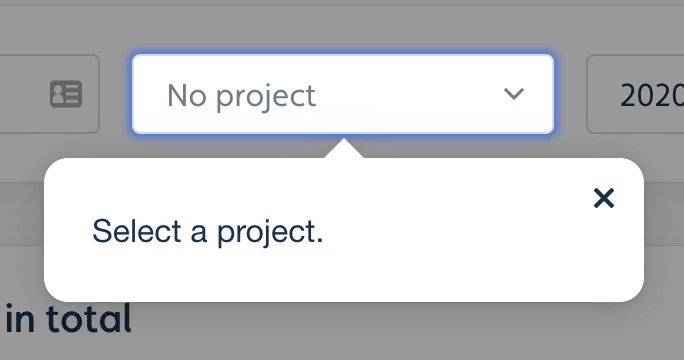
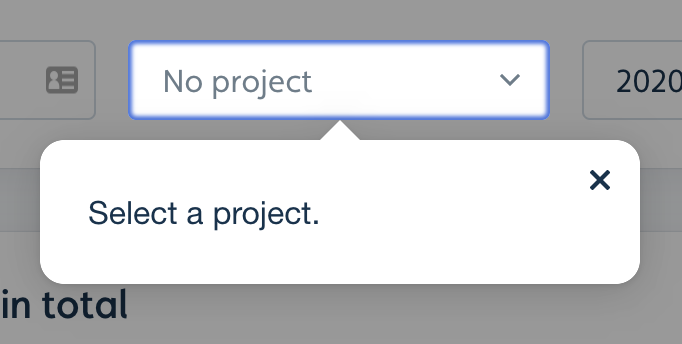
You could, for example, make it blue and more intense:

You can flip the shadow to be cast inside the target instead of outside:

Using the Backdrop highlight spread field, you can make it appear as a solid line around the target:

Prevent users from clicking the tooltip target
The Add backdrop section in the flow builder (in the tooltip settings panel) has 2 new options:

If you flip Block tooltip target clicks to ON, the user won't be able to click anywhere in your app. Make sure to pair this with a button that takes the user to the next step.
Backdrop padding
The Backdrop padding field lets you expand the backdrop area, which is useful if the target element doesn't have natural padding. For example, turn this:

..into this: